
Gebruikersonderzoek
Om beter te begrijpen waar mensen met slecht of geen zicht online tegenaan lopen heb ik een diepte-interview gehouden. De persoon met wie ik sprak heeft maculadegeneratie.
Tijdens dit gesprek werd het mij duidelijk hoe onduidelijk en ook frustrerend de digitale wereld voor mensen met beperkt of geen zicht is. Eigenlijk is digitale toegankelijkheid nog een soort cowboyland zonder vaste regels. Steeds opnieuw moet je uitvinden hoe je door een website heen kan navigeren. Echter is niet elk persoon hetzelfde en werkt elke screen reader net wat anders. Een gouden leidraad is niet mogelijk, maar het is wel belangrijk om de technische ondersteuning die beschikbaar is op de juiste manier aan te bieden en te implementeren.
In 2025 gaat een nieuwe wetgeving van kracht die websites en apps verplicht om te voldoen aan internationaal geldende richtlijnen voor toegankelijke online content. Niet alleen Nederland, maar de hele Europese Unie.
Informatie structuur
Uit het diepte-interview werd duidelijk dat digitale toegankelijkheid kan vallen en staan bij de structuur van de content en de logica van de informatie hiërarchie. Als gebruiker van een website moet je de structuur van een website kunnen visualiseren in je gedachten. Een boom is een goed voorbeeld. Een blaadje hoort niet aan de stam te zitten en de wortel van de boom niet aan een zijtak. Daarom ben ik eerst door de huidige structuur heen gelopen met een zaag. Zo heb ik pagina’s bij elkaar gevoegd en nieuwe categorieën gemaakt waar pagina’s onder kunnen vallen.
In de oude website structuur had de hoofdnavigatie drie lagen, waardoor de complexiteit van het navigatiesysteem direct verdrievoudigd werd. Om de complexiteit te beperken heeft het vernieuwde systeem twee lagen. De eerste laag zie je in het hoofdmenu en de tweede laag pas als je klikt een menu item. Hierdoor zijn de totaal aantal links in het menu van 50 naar 32 gegaan en zijn vele pagina’s die voornamelijk bestonden uit links overbodig geworden.
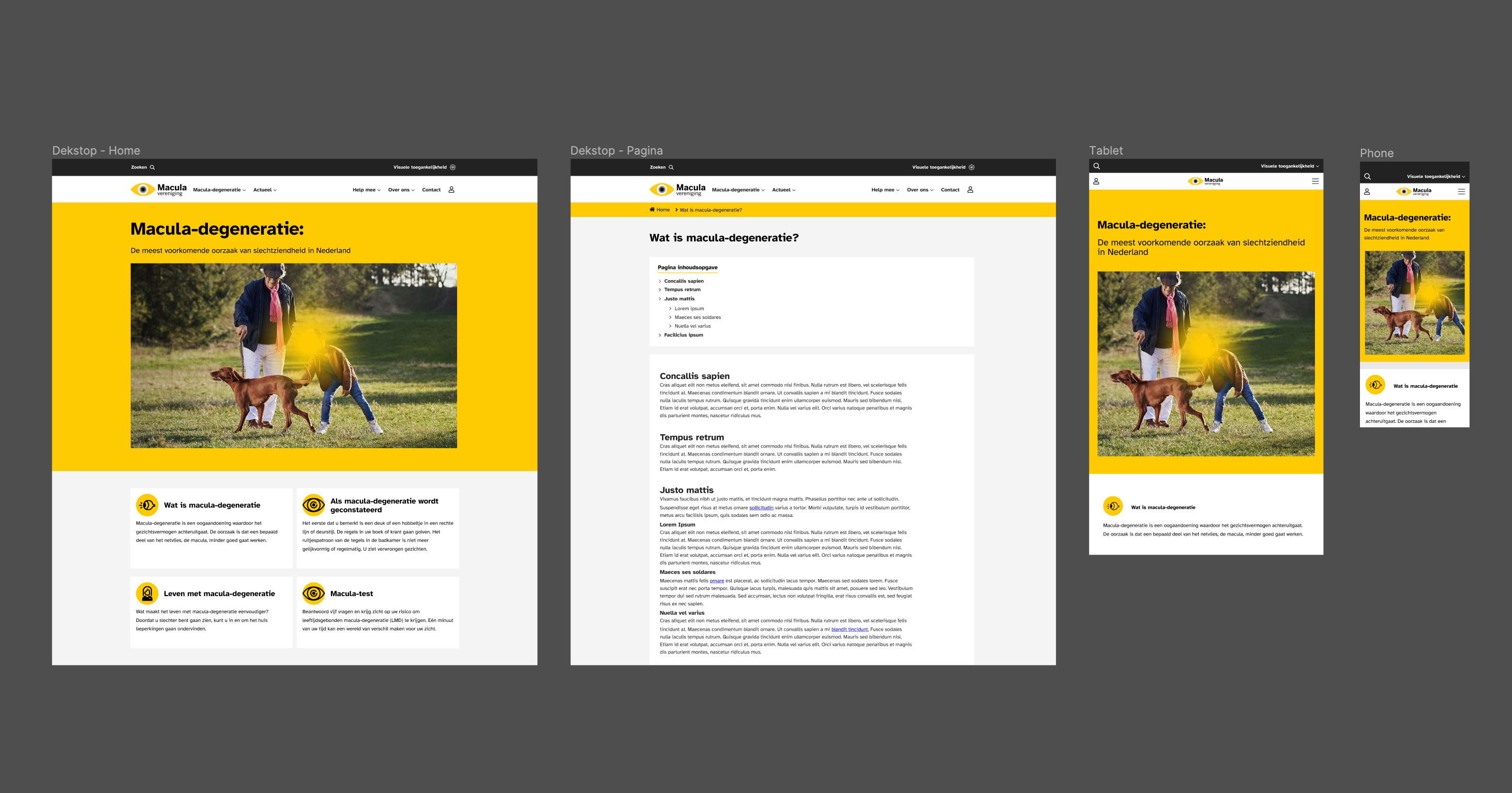
Voor gebruikers met volledig zicht is het vrij gemakkelijk om snel een pagina te scannen als je opzoek bent naar bepaalde informatie. Als je beperkt zicht hebt of gebruik maakt van een screen reader is dit lastiger. Je moet vaak door stukken tekst heen die misschien niet relevant zijn voordat je de juiste informatie hebt gevonden. Gebruik maken van de juiste heading helpt, maar door een eenvoudige inhoudsopgaven aan het begin van een pagina toe te voegen kunnen mensen die gebruik maken van een screen reader direct en snel een pagina scannen en de informatie vinden waar ze op zoek naar zijn.

Toegankelijkheid
ARIA staat voor "Accessible Rich Internet Applications". Net als de Web Content Accessibility Guidelines is ARIA een W3C specificatie. ARIA-attributen kunnen door screen readers worden gelezen en helpen mensen om via spraak digitaal te navigeren.
De website van de MaculaVereniging was al goed op weg om hun website digitaal toegankelijk te maken. Echter was de manier waarop er gebruik werd gemaakt van ARIA-attributen nog niet efficiënt. Zo kan je bijvoorbeeld het logo in het hoofdmenu onderdeel laten uitmaken van de manier waarop je navigeert. Met de ARIA attribuut “aria-label” Kan je doormiddel van de tekst: “Ga naar de hoofdpagina van deze website” duidelijk maken dat het logo ook een links is en waar deze naartoe navigeert. Zo wordt het overbodig om bijvoorbeeld de knop “home” te gebruiken in een hoofdmenu.
Door gebruik te maken van aria-expanded attribuut kan je de gebruiker vertellen dat als je op de button “klikt” je de knop uitvouwt. Dit is voor de ontworpen navigatie essentieel om overzichtelijk en efficiënt door de navigatie heen te lopen.
Naast de juiste ARIA-attributen te gebruiken helpt het om de juiste metadata, alt teksten, fonts, contrasten, broodkruimels, ondertiteling, anchor links en heading te gebruiken om te zorgen dat een website digitaal toegankelijk is voor iedereen. Groot voordeel is ook dat een website daardoor SEO vriendelijk wordt waardoor beter vindbaar wordt en je meer traffic kan genereren.
Het ontwerp
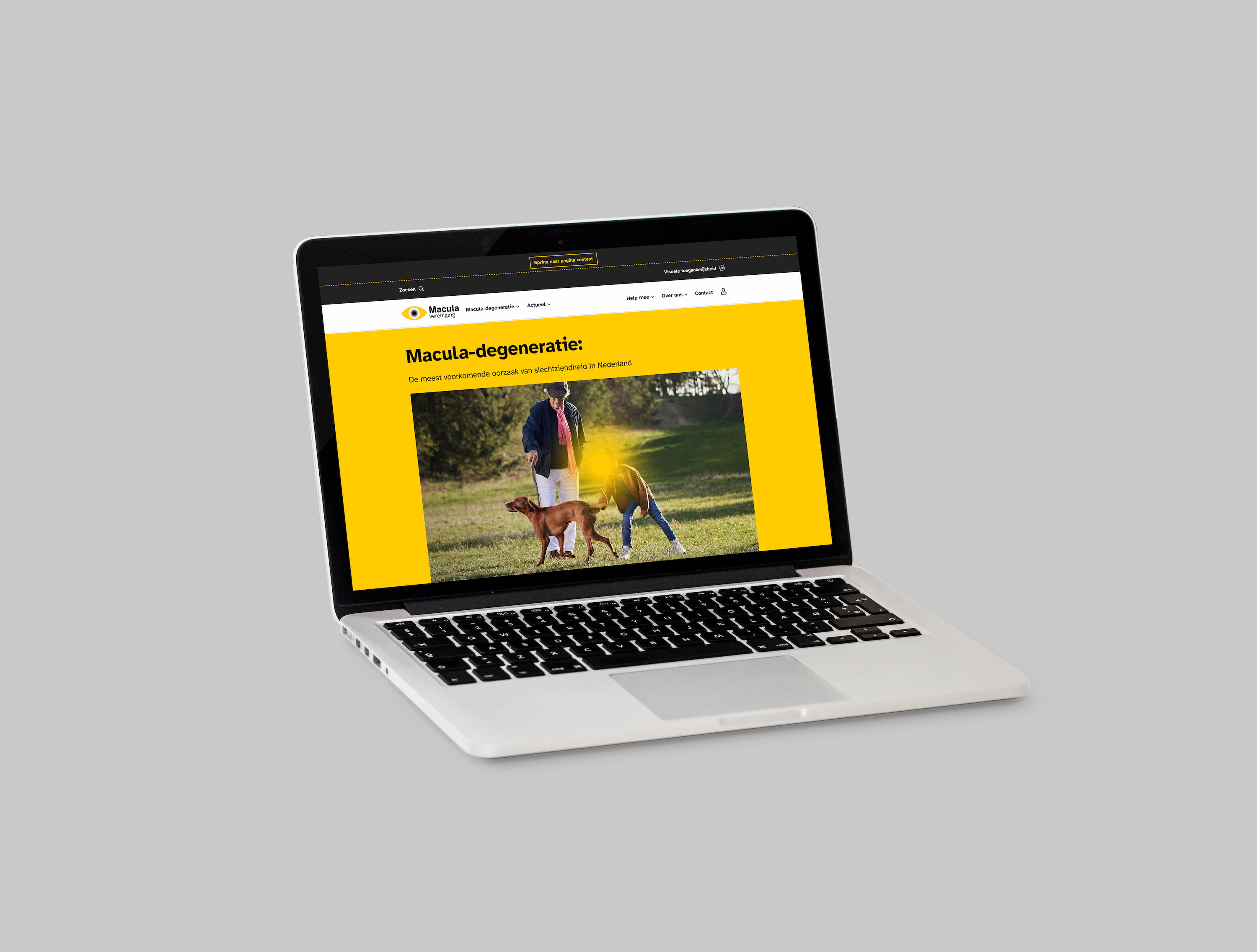
 Voor dit project heb ik gewerkt met de huidige styling van de website en heb ik geen visuele aanpassingen gemaakt aan de huidige stijl. Het hoofdmenu bestaat uit drie componenten die de gebruiker helpt om door de website heen te navigeren. Een onzichtbare balk is alleen zichtbaar als je via je toetsenbord navigeert door de website. Mensen met verminderd zicht kunnen zo direct bepalen waar zij naartoe willen navigeren.
Voor dit project heb ik gewerkt met de huidige styling van de website en heb ik geen visuele aanpassingen gemaakt aan de huidige stijl. Het hoofdmenu bestaat uit drie componenten die de gebruiker helpt om door de website heen te navigeren. Een onzichtbare balk is alleen zichtbaar als je via je toetsenbord navigeert door de website. Mensen met verminderd zicht kunnen zo direct bepalen waar zij naartoe willen navigeren.
De zwarte balk is de “toolbar” en daaronder in het wit de “hoofdnavigatie”. De toolbar bestaat uit een zoek button en een button voor visuele aanpassingen te maken. Beide hebben een dropdown waar je of een zoekterm kan invullen of visuele aanpassingen kan maken aan de website, zowel tekstueel en kleurgebruik.
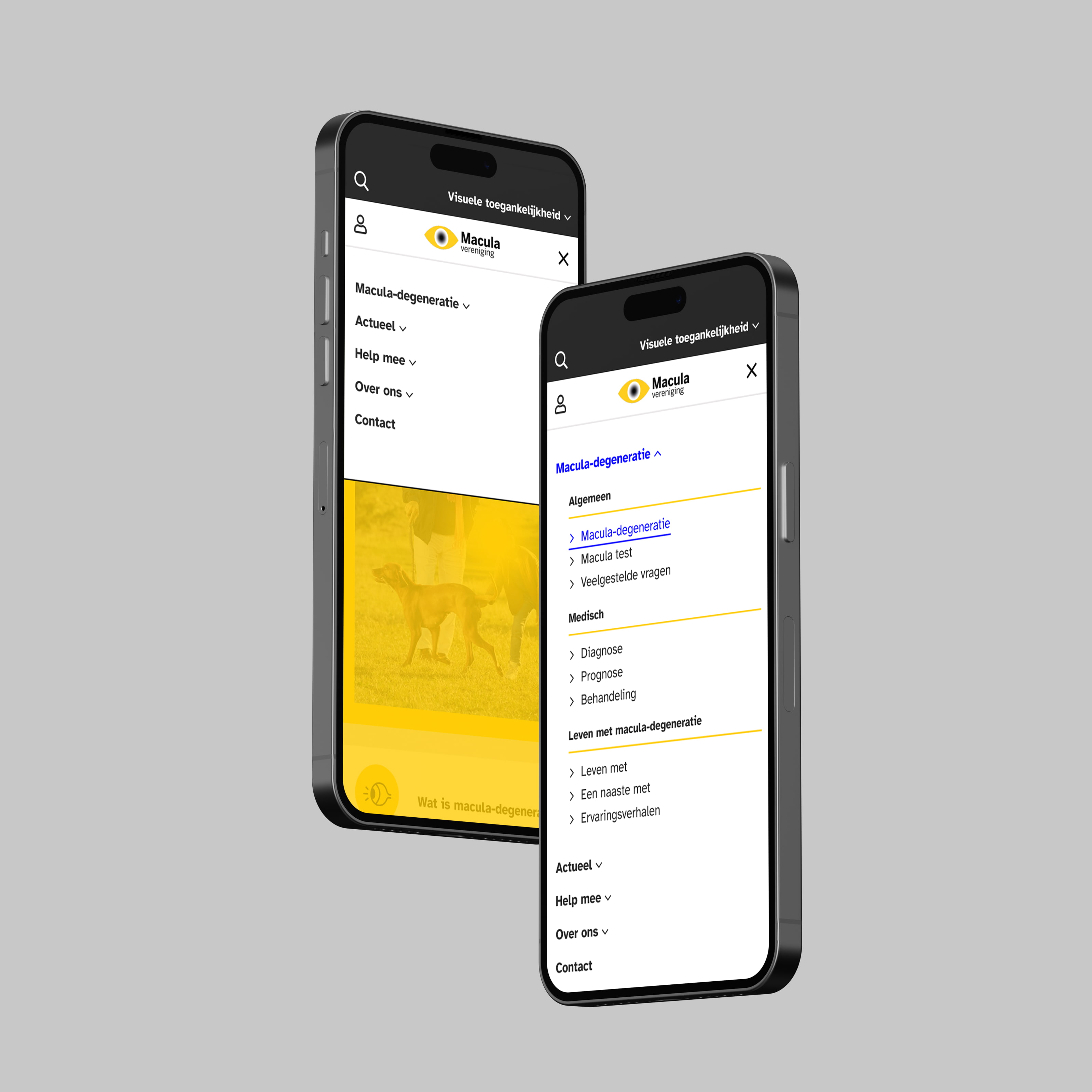
Het vernieuwde hoofdmenu maakt nu gebruik van een dropdown en geen lijst van items waar je stapsgewijs doorheen moet lopen. Elke kolom heeft zijn een eigen categorie met een label zodat iedereen snel begrijp waar een kolom overgaat.
Voor mobiel en tablet schuift deze dropdown onder de button en klapt het submenu uit als je op de button klikt. Ik heb bewust gekozen om de sub menu niet via een zijkant te laten inschuiven om mensen het gevoel te geven dat ze op “dezelfde pagina” blijven zodat alle visueel alle informatie nog in zicht is.
Bekijk Figma design